Hur anpassar jag bakgrunden i Weebly?
Att anpassa bakgrunderna på dina sidor är ett enkelt sätt att lägga till personlig stil och få din hemsida att sticka ut. Du kan lägga till en annan bakgrund till varje avsnitt och rubrik på din hemsida, så dina kreativa alternativ är praktiskt taget obegränsade

Olika typer av bakgrunder
Bakgrunder fyller ut hela sidans bredd och kan vara en bild, en video (för Pro-prenumeranter och uppåt) eller en färg. Du kan använda dina egna filer eller välja från våra gallerier med optimerade medier av hög kvalitet. Bild- och videobakgrunder kan även anpassas med rullningseffekter.
Vi går igenom hur du använder varje typ av bakgrund och ger några tips som hjälper dig att få ut så mycket som möjligt av dina bilder och videor.

Video som bakgrund
En videobakgrund skapar en dynamisk visuell effekt och gör din hemsida mer intressant för besökare. I vårt galleri finner du videor som är optimerade och redo att användas på din hemsida, men du kan även använda din egen video.
Videoformat
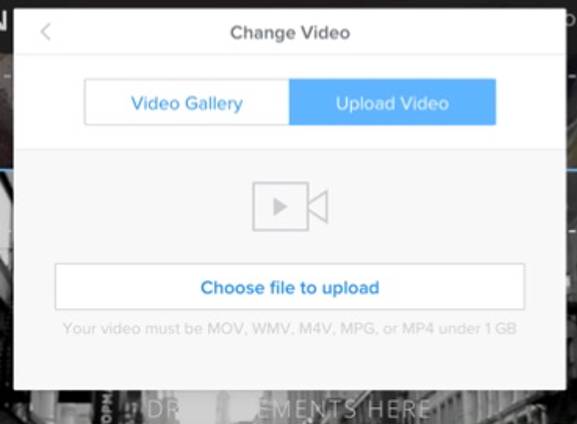
Om du laddar upp din egen video, se till att den är mindre än 1 GB i storlek och ett av följande format: MOV, MP4, M4V, WMV. Använd en video av god kvalitet som är tillräckligt stor för att fylla bredden på din sida utan snedvridning eller pixelering. De flesta smartphones kan spela in videor som fungerar bra som bakgrunder, så du kanske redan har det du behöver för att skapa en snygg video.

Ladda upp en video som bakgrund
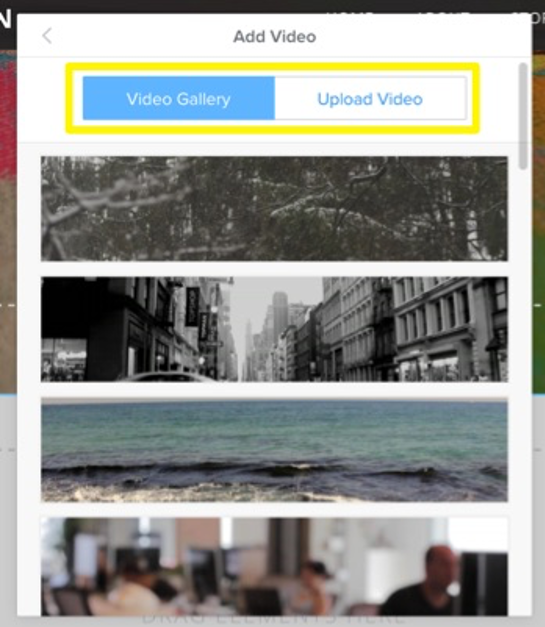
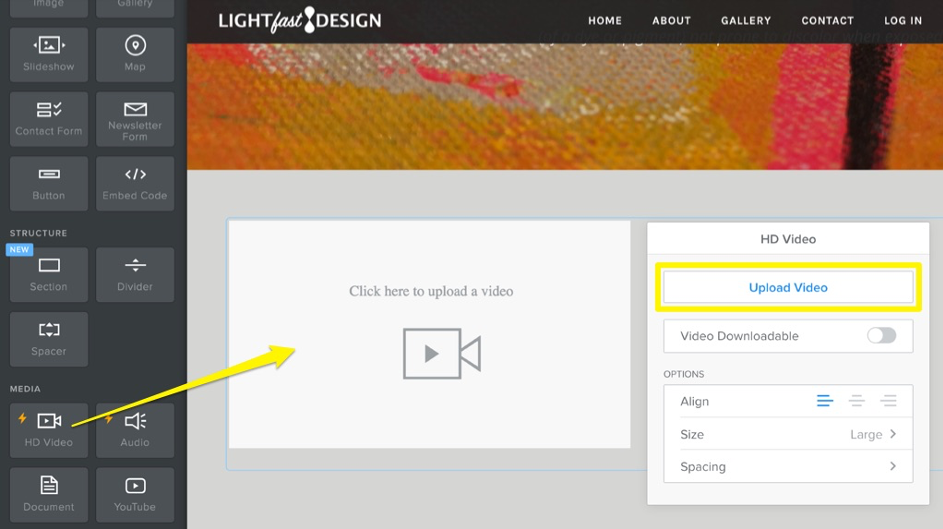
Klicka på avsnittet där du vill lägga till en video och sedan på Redigera bakgrund. Klicka på Video och sedan på Lägg till video. Om du vill använda en video från galleriet klickar du bara på videon för att ställa in den som din bakgrund direkt. För att ladda upp din egen, klicka på Ladda upp video och välj sedan filen du vill ladda upp. Det kan ta lite tid att slutföra uppladdningen av din video och visa den på sidan, men du kan gå vidare och arbeta med andra saker i redigeraren medan du väntar.
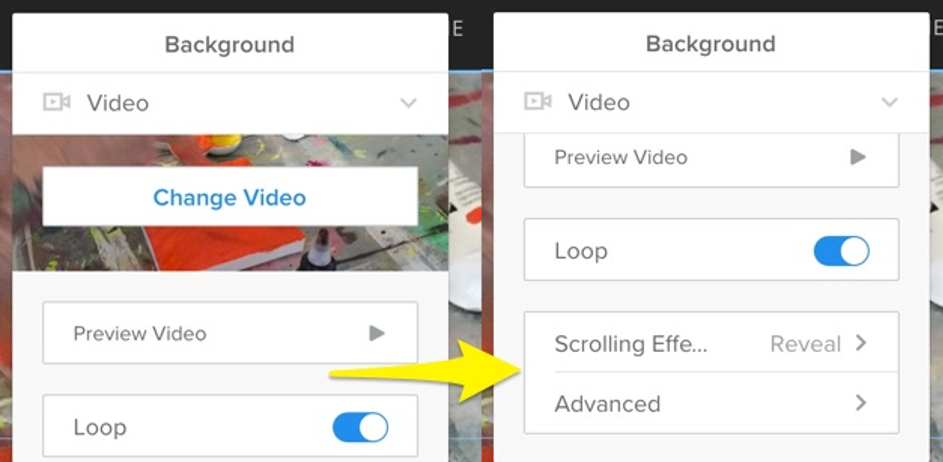
 Klicka på Redigera bakgrund igen om du vill använda en annan video, se en förhandsgranskning av hur den kommer att spelas upp eller slå på eller stänga av Loop-inställningen. Bläddra nedåt för att slå på och stänga av Rullaffekten och ställa in den vertikala justeringen för innehåll i menyn Avancerat.
Klicka på Redigera bakgrund igen om du vill använda en annan video, se en förhandsgranskning av hur den kommer att spelas upp eller slå på eller stänga av Loop-inställningen. Bläddra nedåt för att slå på och stänga av Rullaffekten och ställa in den vertikala justeringen för innehåll i menyn Avancerat.

Bild som bakgrund
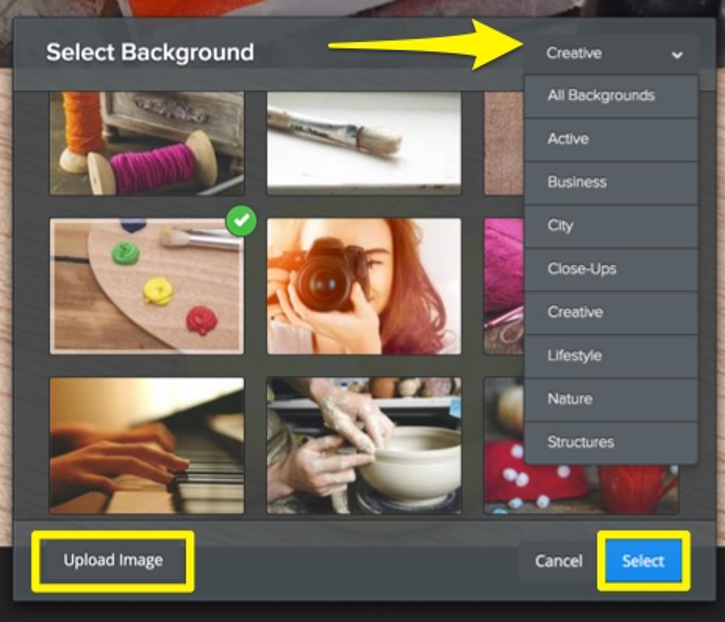
Om du vill använda en bildbakgrund klickar du på Redigera bakgrund för det avsnitt du arbetar med. Välj Bild och klicka på lägg till bild. Du kan välja en från vårt galleri genom att klicka på miniatyrbilden och sedan på knappen Välj. Bilderna i galleriet kan filtreras efter tema med hjälp av menyn längst upp till höger.
Ladda upp egen bild som bakrund
För att lägga till din egen bild, klicka på Ladda upp bild och välj filen du vill ha från din dator.

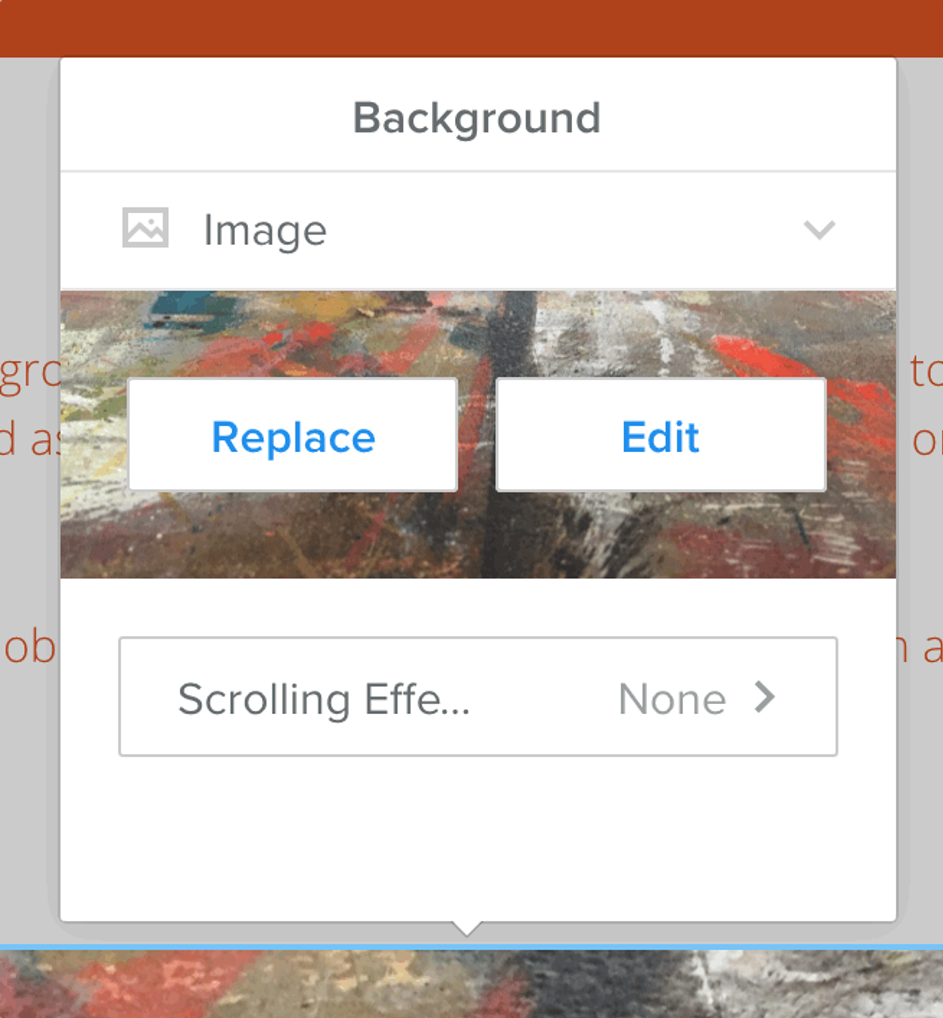
Klicka på avsnittet och sedan på Redigera bakgrund för att få fram inställningarna. Här kan du redigera eller ersätta den aktuella bilden och välja en rullande effekt för bakgrunden.
Hög kvalite?
Liksom videor ser bilder också bäst ut när de är av hög kvalitet och tillräckligt stora för att passa över hela hemsidan. Återigen har de flesta telefoner en bra inbyggd kamera som kan ta foton som ser bra ut på din hemsida. Undrar du exakt vilken storlek bilden behöver vara? Det finns verkligen inga specifika dimensioner för en bakgrundsbild, men en bra tumregel är att välja en bild som är ungefär 2000 pixlar bred och minst 1 000 pixlar hög - den är tillräckligt stor för att din bakgrund ska se bra ut på alla skärmstorlekar och enheter.

Färg som bakgrund
En färgad bakgrund är en bra lösning om du vill poängtera något eller göra ett innehåll på din hemsida särskilt synligt. Klicka på det avsnitt du vill lägga till en färg på och klicka sedan på Redigera bakgrund och välj sedan Färg.

Välj färg och gradient
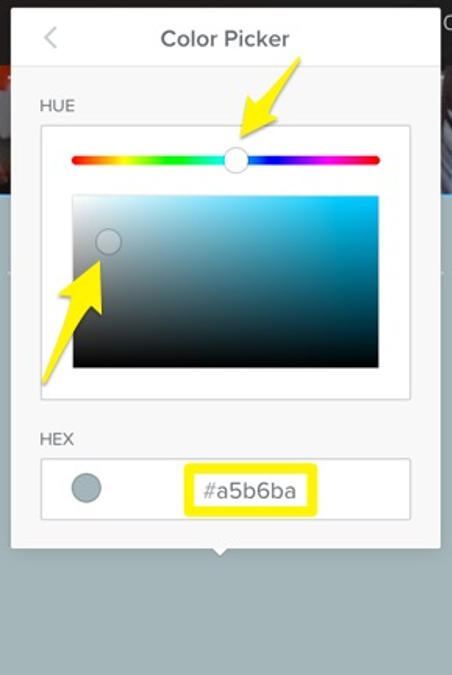
Klicka på Ändra färg för att öppna färgväljaren. Dra cirkeln i spektrumfältet till den färg du vill ha och dra sedan cirkeln i färggradientfältet nedan för att finjustera färgens ljushet och mättnad. Om du redan vet vilken färg du vill använda kan du helt enkelt skriva in hexkoden i fältet nedan.

Syns texten?
Vad händer om de teckensnittsfärger du har valt inte sticker ut mot din nya bakgrundsfärg? Du kan välja text och ändra färg med hjälp av A-knappen i verktygsfältet för textredigering. Du kan välja en av de förinställda färgrutorna eller klicka på pilen nedan för att öppna färgväljaren och anpassa den.
100% tycker att artikeln var hjälpsam.
Logga in för att ge oss feedback
Vanliga frågor
- Varför fungerar inte min E-post/Mail?
- Hur skapar jag en e-postadress?
- Var kan jag läsa min E-post?
- Vad är skillnaden mellan "POP" och "IMAP"?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Hur säger jag upp en domän / tjänst?
- Outlook - Mac
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Kan jag överlåta ett domännamn till någon annan?
- Generella inställningar för externa e-postprogram
